Website Speed Test: 2 Tools im Vergleich
Wenig stört uns beim mobilen Browsen mehr, als darauf zu warten, dass sich eine Webseite aufbaut. „Eine langsame mobile Webseite wirkt sich negativ auf Ihr Geschäft aus“, behauptet Google sogar und stellt Nutzern mit „Test My Site“ einen Service zur Verfügung, der genau das macht, was sein Name verspricht: Er testet die Geschwindigkeit und Ladezeit einer Webseite. Stellt sie sich als langsam heraus, gibt der Gratis-Service Empfehlungen zur Verbesserung der Programmierung. Eine Alternative, ebenfalls von Google, sind die Page Speed Insights. Wir als Digitalagentur und TYPO3-Agentur sind täglich mit dem Thema Website-Geschwindigkeit konfrontiert und versuchen, schlanke und schnelle Websites mit TYPO3 zu programmieren – gern Mobile First, also direkt auf Smartphone und Tablet optimiert.
Website Speed testen: Darum ist Mobile First so wichtig
Auf dem Mobile World Congress 2019 in Barcelona stellte Google gerade die neueste Version von Test my Site vor. Wie lout.plus berichtet, hat Google das mobile Netz besonders im Blick und belohnt seit Sommer 2018 schnelle mobile Ladezeiten mit einem besseren Platz im Ranking. Besonders interessant: „Laut Google findet bereits jeder zweite Einkauf über das Smartphone statt, ebenso knapp 60 Prozent der täglichen, durchschnittlichen Internetnutzung. Gleichzeitig bricht über die Hälfte aller Nutzer den Besuch einer mobilen Website ab, wenn sie mehr als drei Sekunden zum Laden benötigt.“
Der Vergleich: Test my Site vs. Page Speed Insights
Website Speed Test mit Test my Site
- Test my Site ist sehr schick designt
- Test my Site ist Mobile Only – ein wichtiges Ranking-Kriterium
- Test my Site gibt primär die Ladegeschwindigkeit aus (z.B. 3,8 Sekunden), und vergibt eine simple Wertung
- Die Wertungen von Test my Site:
- Slow (diesen Score gibt es ab 2,5 Sekunden Ladezeit)
- Average (1-2,5 Sekunden) (Die Google.com-Startseite hat z.B. 1,1 Sekunden und bekommt auch nur Average – und die Google-Seite ist Mobile im Grunde leer)
- In den grünen Bereich wird man also nie kommen, wenn selbst die Google-Startseite nicht hinkommt
- Optimierungstipps: Sind eher genereller Natur, wie z.B. Minify JavaScript – der Profi weiß, was er zu tun hat, der Entscheider kann damit bei seiner Digitalagentur auf den Busch klopfen.
- Man kann sich einen detaillierten Report erstellen lassen, den bekommt man per E-Mail (man muss sich also anmelden)
- Das Benchmarking-Tool (Vergleich mit Wettbewerbern) ist eine super Sache, dort kann man auch die Geschwindigkeit nach Land messen
Website Speed Test mit PageSpeed Insights
- Auch dieser Service ist von Google
- Er richtet sich an Developer / Programmierer / Profis
- Die PageSpeed Insights sind nüchtern designt
- Das Tool ist Mobile FIRST, man kann neben der Website Speed Mobile auch die Website Speed auf dem Desktop ausgeben (die ist allerdings selten problematisch, aber gut, wenn man sie testen kann)
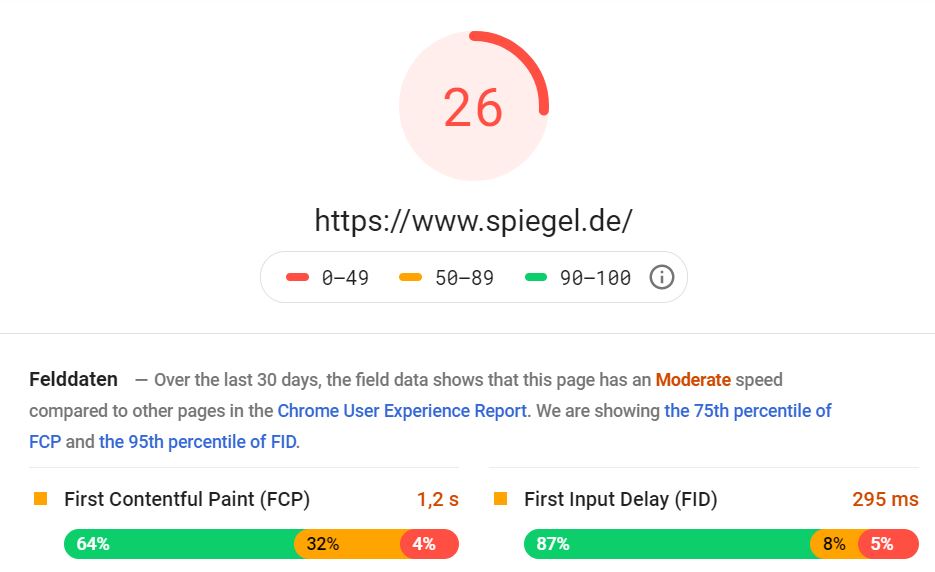
- Die Page Speed wird gemessen und auf einer 100-Punkte-Liste mit einem Score versehen:
- 0-49: Langsam, roter Bereich
- 50-89: Mittelmäßig, oranger Bereich
- 90-100: Grüner Bereich – in diesen Bereich kann man durchaus kommen, wenn es Profis machen
- Dazu gibt es viele Labdaten, Diagnosen und detaillierte Verbesserungsvorschläge
- Die Ergebnisse sind NICHT konsistent: Wenn Sie den Test mehrmals laufen lassen, können andere Ergebnisse herauskommen
- Die Resultate muss man genau analysieren, verstehen und bewerten, wie im Beispiel oben – Rot muss keine Katastrophe sein!
- Sogar Bestandene Prüfungen werden ausgewertet – so kann man erkennen, ob Optimierungen etwas gebracht haben
Zusammenfassung
- Beide Tools zur Ermittlung des Website Speeds sind nützlich
- Die Ergebnisse sind jedoch nicht einheitlich, obwohl beide Tools aus dem Hause Google kommen
- Die Daten sind nicht vergleichbar
- Unsere Empfehlung: Wenn Sie intern den Vorgesetzten und Entscheidern klar machen wollen, dass ein Website-Relaunch (z.B. mit einem schnellen, aktuellen TYPO3-CMS) aus vielen Gründen sinnvoll wäre, ist Test my Site das einfachere Werkzeug. Vor allem das Benchmarking-Tool ist genial, um Wettbewerber (oder die eigenen Länderseiten) im Schnelldurchgang zu analysieren
- Wenn Sie die Probleme Ihrer Website beheben wollen (auch gemeinsam mit ihrer aktuellen Digitalagentur – oder mit einer neuen Digitalagentur) sollten Sie die PageSpeed Insights nutzen. Dieses Werkzeug ist deutlich mächtiger.
Muss ich den Website Speed verbessern?
Im Prinzip ja. Eine langsame Website bietet den Nutzern ein schlechtes Erlebnis. Schnelligkeit ist immens wichtig, weil Ihre Wettbewerber das Thema auch auf dem Radar haben. Dennoch sollten Sie der maximalen Geschwindigkeit nicht alles unterordnen: Das Nutzererlebnis und die Attraktivität Ihrer Website sollten immer im Mittelpunkt stehen, deswegen ist bei allen Optimierungen ein gesunder Mittelweg ratsam. Ein großes Portal mit sehr viel Content, Schriftarten und Werbung wird nie so schlank wie die Google-Startseite sein, und wenn die Mobile-Strategie sowieso App-lastig ist, ist das auch nicht so wichtig.
Wie kann ich den Website Speed verbessern?
- Auf der Website selbst: Mit schlanken CSS und JavaScripts und gut funktionierendem Cache, mit optimierten Bildern und Lazy Load, und vielen weiteren kleinen und großen Tweaks.
- Über das Hosting: Wenn eine Website auf einem schnellen Server liegt, und die großen Datenmengen über ein Content Delivery Network weltweit ausgeliefert werden, erhöht sich die tatsächlich erlebte Geschwindigkeit für die Nutzer
- Zum Thema Hosting haben wir ein eigenes Whitepaper verfasst, das Sie hier kostenfrei downloaden können. Inhalt: Wir sind mit den TYPO3-Kundenprojekten unserer Digitalagentur aufs Hosting mit AWS gewechselt. Aus vielen Gründen, unter anderem dem Website Speed. Details, Infos und Tipps können Sie bequem nachlesen.
Foto: Johan Desaeyere/Unsplash. Screenshots: via Google