Ab Mai 2021 erhebt wie Google schon im letzten Jahr angekündigt hat die Page Experience (Nutzererfahrung) zu einem relevanten Faktor für das Ranking einer Website. Doch was ändert sich für Betreiber von Websites?
Die Google Core Updates sind seit 2018 ein beständiger Teil und ein paar mal Jahr kommt es zu größeren Änderungen beim Algorithmus. Durch die Einführung als Rankingfaktor erhält die Nutzererfahrung einen noch höheren Stellenwert für die Platzierung in den Suchergebnissen. Im Zusammenhang mit den Page Experience steht die Einführung von Google Core Web Vitals.
Was sind die Core Web Vitals?
Unter dem Namen Web Vitals möchte Google eine einheitliche Bewertungsgrundlage für die Nutzererfahrung von Websites schaffen. Von Chrome Dev Tools über Lighthouse und Pagespeed Insights bis hin zum Geschwindigkeitsbericht in der Seach Console hat Google im Laufe der Jahre eine Vielzahl von Optionen zur Messung der Website-Leistung entwickelt. Die hohe Anzahl an unterschiedlichen Tools und Messmethoden verursacht jedoch auch Probleme bei Google. Dies soll ein einheitliches Bewertungssystem, nämlich die Web Vitals, lösen.
Was beinhaltet die Page-Experience?
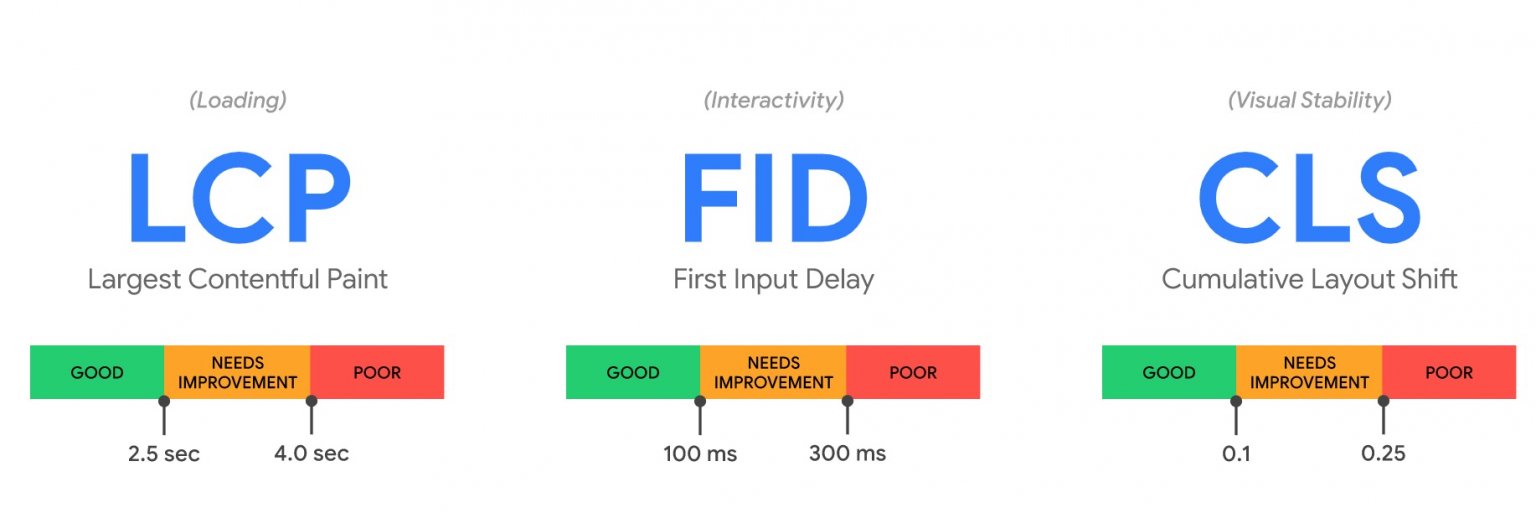
Die Google Core Web Vitals bestehen aus drei Einzelmetriken:
1. LCP: Largest Contentful Paint (Ladezeit)
Dieser Wert gibt an, wie lange das Laden einer Seite dauert. Hier wird die Renderzeit des größten Elements, das sich innerhalb des sichtbaren Seitenbereichs befindet gemessen.
2.FID: First Input Delay (Interaktivität)
Dieser Wert gibt an, wie lange es dauert, bis die Website auf Benutzereingaben reagiert.(z.B. auf den Klick eines Buttons). Gemeint ist beispielsweise die Verzögerung, die zwischen dem ersten Klick auf einen Button oder Link und der damit ausgeführten Aktion besteht.
3.CLS: Cumulate Layout Shift (Visual Stability)
Dieser Wert gibt an, ob die Elemente stabil auf einer Seite verbleiben oder ob sie sich während der Verwendung ändern bzw. verschieben. Gemeint sind beispielsweise asynchron geladene Seitenelemente, die plötzlich das Layout eines Textes verändern. Aber auch Buttons, an deren Stelle nach dem Klicken plötzlich ein völliger anderer erscheint, fallen laut Google darunter.
Laut dem aktuellen Chrome User Experience Report schneiden etwa 48 Prozent der Websites in Bezug auf LCP gut ab, fast 90 Prozent mit FID und 46 Prozent mit CLS. Allerdings erfüllt nur eine von fünf Websites die Anforderungen für alle drei Metriken.
Welche Punkte zählen noch zur Page Experience?
Neben den Core Vitals sollte man zusätzlich folgende Punkte berücksichtigen: Einerseits muss die Website mobile-friendly und sicher sein, das bedeutet sie darf keinen schädlichen Code oder Phishing-Inhalt enthalten. Außerdem muss die Verbindung über HTTPS geschützt werden und es sollte keine übermäßig aufdringlichen Pop-ups geben, die den eigentlichen Inhalt verdecken.
So testen Sie Ihre Website:
Die Web Vitals-Kennzahlen LCP, FID und CLS werden derzeit im Chrome User Experience Report aufgezeichnet. Auf lange Sicht sollten sie jedoch auch in Pagespeed Insights und im Geschwindigkeitsbericht der Suchkonsole angezeigt werden. Derzeit messen beide Tools nur die FID. Außerdem arbeitet Google an einer Chrome-Erweiterung, mit der Sie die wichtigen Web-Ergebnisse einer besuchten Website direkt im Browser anzeigen können. Der Google Mitarbeiter Martin Splitt empfiehlt, die Bereiche zu den Web Vitals in der Google Search Console zu nutzen.
Auf der Website web.dev präsentiert Google ein Tool, mit dem jeder testen kann, welche Website schlecht oder gut funktioniert und in welchen Bereichen Maßnahmen erforderlich sind. Anzumerken ist, dass die Werte unter dem Punkte “SEO” bei der Messung sich auf rein technische Faktoren beziehen.
Fazit:
Laut Google müssen Websitebesitzer keine Experten sein, um die Bedeutung der Benutzerfreundlichkeit zu verstehen. Die Web Vitals, sollen SEO-Websites dabei unterstützen, sich auf die wichtigsten Metriken zu konzentrieren. Die Metriken, aus denen sich Core Web Vitals zusammensetzen, werden sich im Laufe der Zeit weiterentwickeln. Der aktuelle Satz konzentriert sich auf drei Aspekte der Benutzererfahrung: Laden, Interaktivität und visuelle Stabilität. Weitere Elemente werden in diesem Jahr mit hoher Wahrscheinlichkeit hinzugefügt.